Add-ons for  Firefox
Firefox
قصد دارم در این مطلب چند تا پلاگین موزیلا فایر فاکس رو که بدرد عموم میخوره و چند تا رو که تخصصی هست برای طراحان وب بهتون معرفی کنم تا به این موضوع پی ببرید که موزیلا بهترینه .
توضیح نصب : موزیلا را از سایت firefox.com دانلود و نصب کنید . با موزیلا به آدرس لینک های پلاگین ها (extension یا Addon ) (ذکر شده در ادامه ) بروید و روی لینک دانلودشان کلیک کنید . پس از نصب پلاگین ها باید یکبار مرورگر موزیلا فایر فاکس را ببندید و باز کنید .
معرفی چند افزونه عمومی بدرد بخور :
۱ . پلاگین downthemall : پلاگینی برای دانلود فایلها که مثل download Accelator عمل میکنه و اگر وسط دریافت فایل ارتباط با اینترنت قطع شد پس از وصل شدن به کارش ادامه میده . نحوه کار بدین صورت است که پس از دانلود پلاگین و نصب . روی لینک دانولد کلیک راست کنید . لینکی اضافه شده تحت عنوان dta one click! که با کلیک روی این قسمت دانلود آغاز میشود . همچنین اگر روی یک صفحه کلیک راست کنید و گزینه Down Them All را انتخاب نمایید همه لینک های صفحه را نشان میدهد و میتوانید هر کدام را خواستید دانلود کنید .
لینک دانلود پلاگین : https://addons.mozilla.org/en-US/firefox/addon/201
۲٫پلاگینRES Tools (Rapid share search engine ) for firefox:
این پلاگین فوق العاده برای لیست کردن لینک های رپیدشر و چک کردن آنها استفاده میشود . بدین صورت که با کلیک راست روی صفحه ای که لینک های رپیدشر موجود دارند و انتخای گزینه get Rs Links صفحه ای باز شده و همه لینک های رپیدشر موجود در صفحه قبل را لیست میکند . در زیر لیست دکمه ای به نام check Links وجود دارد که با کلیک روی آن همه لینک ها چک شده ، انهایی که از موجود نیستند با رنگ قرمز مشخص میشود. همچنین حجم فایلهای موجود در لینک ها را هم نمایش میدهد .
برای نصب و دانلود پلاگین Res Tools 0.27 به آدرس https://addons.mozilla.org/en-US/firefox/addon/7195 مراجعه نمایید
۳٫ پلاگین Read it later :
گاهی پیش آمده که صفحه ای را یافته اید که فعلا وقت خواندنش را ندارید اما نمیخواهید صفحه را ببندید . این پلاگین به شما کمک میکند که این صفحه را موقتا ذخیره کنید تا بعدا بخوانید و حذف کنید .
با نصب این پلاگین علامت چک مارکی در قسمت ادرس بار بروزر نمایش می یابد 
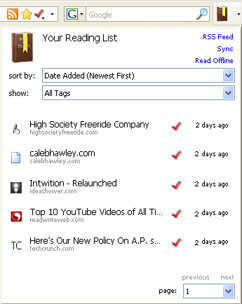
که به کلیک روی آن صفحه موقتا ذخیره میشود . برای خوانن صفحه در هر زمان میتوانید روی آیکون این پلاگین (شکل زیر ) کلیک کنید تا صفحه به شکل زیر ظاهر شده و سپس صفحه مورد نظر را برای خواندن انتخاب نمایید :

برای دانلود پلاگین به آدرسhttp://readitlaterlist.com/firefox/ مراجعه نمایید .
—————————————
اما چند پلاگین یا اکستنشن بدرد بخور ویژه طراحان وب :
اولا که شخصا پیشنهاد میکنم حتما طراحان حتما از موزیلا استفاده کنند . چون پلاگین هایی که معرفی خواهم کرد در تسریع طراحی مخصوصا طراحی قالب بسیار بدرد بخور هستند .
۱٫ پلاگین IE Tab :
این پلاگین یه شما کمک میکند که در هر لحظه بخواهید وبسایت خود را در اینترنت اکسپلورر مشاهده نمایید ، بدون اینکه بخواهید ie را باز کنید فقط با کلیک روی آیکونی که در سمت راست و پایین صفحه در status bar ایجاد میشود کلیک نمایید . (شکل آیکون به شکل آیکون موزیلا است که با کلیک روی آن به شکل ie تبدیل میشود و صفحه جاری دوباره لود میشود، اما اینبار با ظاهر ie )
دانلود و نصب پلاگین : https://addons.mozilla.org/en-US/firefox/addon/1419
۲٫ پلاگین firebug :
اما این پلاگین یکی از بهترین پلاگین ها برای طراحی صفحه است. با نصب پلاگین آیکونی به شکل مگس گوشه سمت راست پایین در status bar نمایش می یابد . که با کلیک روی اون آیکون صفحه ای به شکل زیر در پایین صفحه باز میشود و با کلیک مجدد روی آیکن صفحه محو میشود .

همون طور که میبینید صفحه تمام ظاهر سایت جاری رو به شما نشون میده . صفحه دو بخش میشه که سمت چپی html صفحه رو نشون میده و سمت راست استایل یا css رو که با پیمایش صفحه روی هر تگی که کلیک کنید تمای استایل های اعمال شده رو در سمت راست مشاهده خواهید کرد . و همچنین با کلیک روی هر مشخصه استایل میتونید اونو تغییر بدید و تغییر اعمال شده رو همان زمان در صفحه مشاهده کنید . با این امکان شما میتونید اول ظاهرتون رو در موزیلا طراحی کنید و سپس به فایل اصلیتون منتقل کنید و ذخیره کنید . این کار را در قسمت کد html هم میتونید انجام بدید و نتیجه رو ببینید .
امکان جالب دیگه ای که وجود دارد مشاهده قسمتی از صفحه با رفتن موس روی اون قسمت است . برای این کار گزینه inspect (سمت راست و بالای پنجره پلاگین) کلیک نمایید وسپس موس را به آن قسمت از صفحه ببرید و کلیک کنید تا در پنجره پلاگین آن قسمت نمایش یابد .
امکانات این پلاگین بسیار زیاد هست مثلا امکان دیباگ کردن جاوااسکریپت . امکان تنظیم دقیق موقعیت دیو ها در css و … . میتونید برای آموزش کامل به سایت سازنده مراجعه کنید .
برای دانلود و نصب به آدرس : https://addons.mozilla.org/en-US/firefox/addon/1843 مراجعه نمایید
۳٫ پلاگین MeasureIt :
پلاگین خط کش یک اکستنشن ساده برای یافتن طول و عرض اجسام در صفحه بکار میره . با نصب این پلاگین آیکونی به شکل خط کش ![]() در پایین سمت چپ صفحه در status bar نمایش داده میشه . اگر روی آیکن کلیک کنید و موس را در مکان مورد نظر در صفحه درگ کنید طول و عرض را به پیکسل به شما نشون میده .
در پایین سمت چپ صفحه در status bar نمایش داده میشه . اگر روی آیکن کلیک کنید و موس را در مکان مورد نظر در صفحه درگ کنید طول و عرض را به پیکسل به شما نشون میده .
دانلود اکستنشن : https://addons.mozilla.org/en-US/firefox/addon/539
پلاگین های بیشماری وجود داره که بنده فعلا بحث را خلاصه میکنم و در مطالب آینده بهشون میپردازم .
برای جستجو و دریافت پلاگین ها و اکستنشن های موزیلا فایرفاکس میتونید به آدرس https://addons.mozilla.org مراجعه نمایید
نظر هم فراموش نشود .
با تشکر . محسن منوریان



سلام.
ممنون!
ممنون، خیلی مفید بود…
اگه اجازه بدین منم چند تا پلاگین خوب معرفی می کنم، در حد اسمشون فقط، توضیحشون با خود شما! 🙂
All-in-One Sidebar
Download Statusbar
Fast Dial
FireFTP
Tab Scope
Search Preview
Web Developer
که مثل Firebug خیلی به کار طراحای وب میاد
GreaseMonkey
برای کاربران ویژه Firefox
ممنون امیر جان .
سعی میکنم در اسرع وقت اینها رو هم توضیح بدم.
اما فکر کنم خیلی زیاد هستن و نرسم همشونو بگم . اگه تونستی خودت هم یه توضیح کوتاهی در موردشون بده .
ولی به هر حال ممنون . استفاده کردم .
دست شما درد نکند موفق باشید. یا علی
سلام دست عزیز
نرم افزار گرافیکی فتوشاپ یکی از نرم افزارهای پر قدرت در زمینه ویرایش تصاویر می باشد. مهارت در استفاده از نرم افزار فتوشاپ زمینه را برای اشتغال در کارهای هنری از قبیل طراحی و اجرای کلیه امور مربوط به پوسترهای تبلیغاتی ، روتوش تصاویر، طراحی کارت های ویزیت و هزاران کارهای گرافیکی دیگر مهیا می سازد.
آموزش فتوشاپ به زبان ساده
آموزش مبانی, رتوش , افکت عکس, افکت متن, رنگ, انیمیشن, طراحی, ساخت دکمه…
و
دانلود پلاگین, براش, پترن, گرادینت, استایل, اکشن, شیپ, فونت, وکتور, PSD …
و
پاسخ به سوالات و درخواست های شما…
اگه حالشو داشتی سر بزن
اگر امکان دارد کتاب قدرت مشیت الهی را برایم میل کنید متشکر میشوم یا علی
باسلام خدمت محسن منوریان
من سروش هستم و شما طی چند مدت پیش به من ایمیل زده بودید ودرخواست همکاری کرده بودید
من با درخواست شما موافقت کرده بودم اما نمی دانم چگونه عضو شوم
اگر می شود مرا راهنمایی کنید
باتشکر
سروش
سلام
من سروش هستم آقای منوریان اگر توانستید در اسرع وقت نحوه ی عضو شدن را به ایمیل من ایمیل کنید
با تشکر فراوان